WP以外の無料ブログでも対応していればMarsEditから投稿可能です。
無料ブログサービスでは大手のseesaaブログの設定方法を紹介します。
まずは、WPの時と同じ流れで新しいブログを追加します。

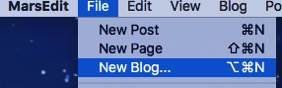
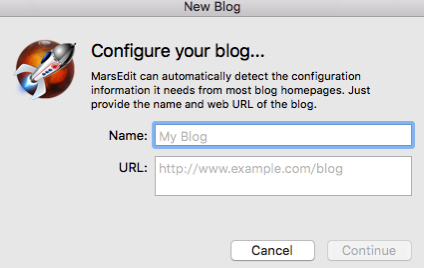
ファイルメニューから「New Blog」をクリック。

サイトタイトルとサイトURLを入力。
サイトURLは普通にseesaaの自分のHPのURLです。
これでサイドの一覧にサイトが追加されるので、追加したseesaaブログのタイトルをダブルクリックか、右クリックで「Edit Setting」をクリックします。

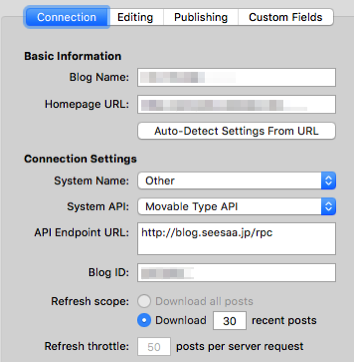
設定するのはこの部分です。
- SystemName:Other
- System API : Movable Type API
- API Endpoint URL : http://blog.seesaa.jp/rpc
- Blog ID : http://○○○.seesaa.net/の○○○の部分
という風に入力します。
ブログIDがブログごとに変わる箇所です。
通常、シーサーブログのURLは「http://○○○.seesaa.net/」という形式になっていて、○○○の部分はユーザーが自分で決めています。
例えばブログのURLがhttp://hogehoge.seesaa.net/なら、Blog IDの欄には「hogehoge」と入力すればOKです。
設定したら、ログインするためのユーザーIDのとパスワードを設定します。
私は現在、MarsEdit4を使っているのでリフレッシュする時に出てくる入力画面で入れていますが、MarsEdit3ならサイドに表示されているブログタイトルを右クリックすると「Enter password」のような項目が出てきます。
そこで設定することが可能です。
入力するユーザーIDとパスワードはseesaaブログにログインする時に使うメールアドレスとパスワードになります。
正常にログインできれば、過去記事が取得されるはずなので、取得できれば普通に投稿もできます。
画像のアップやカテゴリの追加もできますが、ラベルだけはMarsEditで設定することができませんでした。
が、それ以外は特に問題なく記事投稿ができています。