スポンサーリンク
ブログを書いていると地図情報を載せたい時があるのですが、その方法を調べた時の内容を備忘録的にシェア。
やり方はシンプルで、googemapから簡単に取得できます。

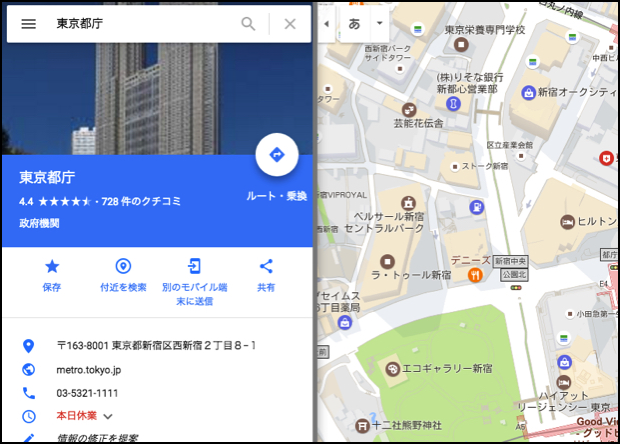
例えば、東京都庁の場合はまずグーグルで「東京都庁」を検索。

すると大体は検索結果の右側に地図が出て来るので、その地図をクリックするとgoogleマップが開きます。
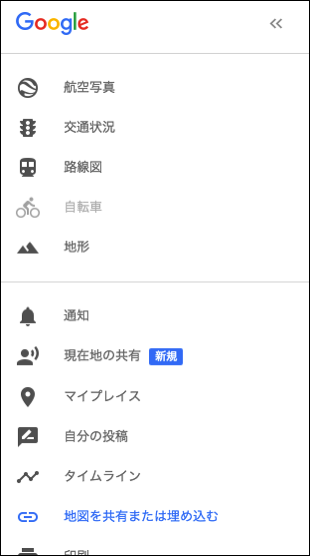
メニューのところに「共有」という箇所があるのでクリック。

「地図を共有または埋め込む」というところをクリック。

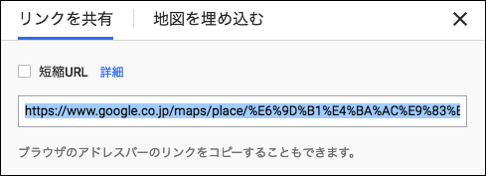
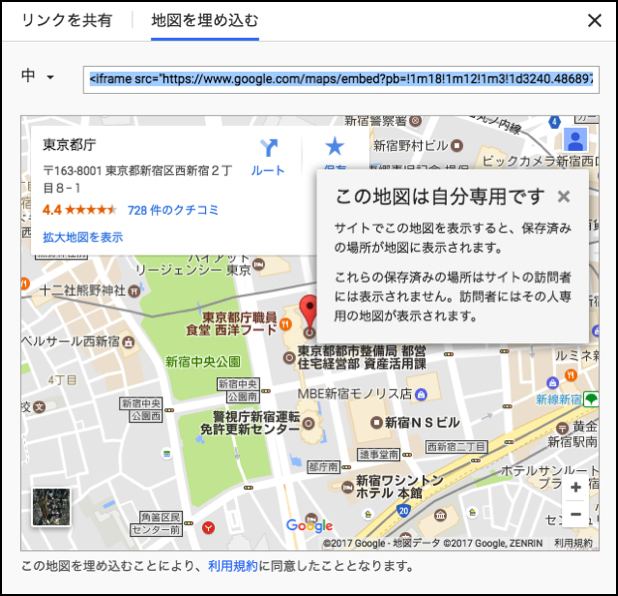
URLが出てきますが、これだと地図は載せれないので、その横にある「地図を埋め込む」をクリック。

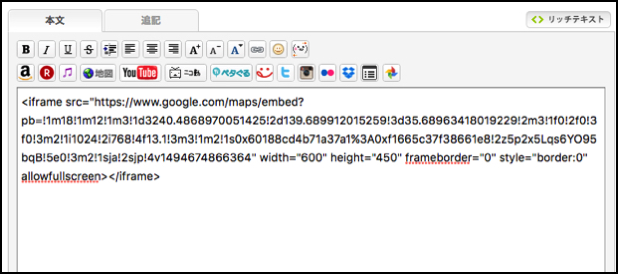
出てきた「iframe」から始まるリンクをコピーしてブログに貼り付けるだけです。

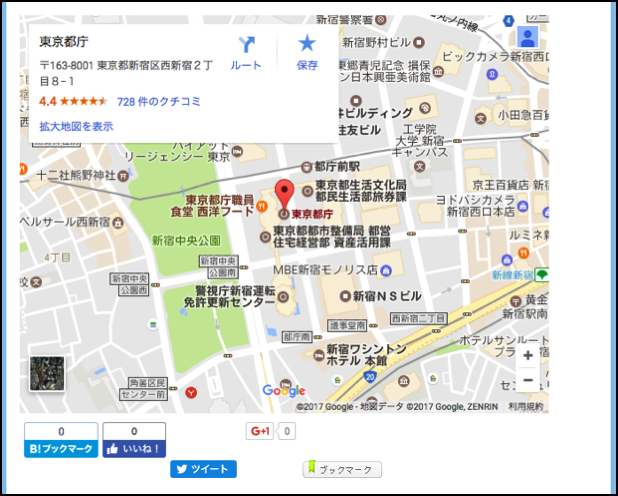
実際に、WPの記事投稿画面に貼り付けてプレビューを見てみると…

こんな感じでブログに地図を載せることができました。
この画面から、詳細なルートなどを知りたい場合は、訪問者の人がgoogleマップに移動できるので結構便利ですよ。