ブログ編集ソフト(エディタ)にも便利なものはいろいろありますが、WindowsのものばかりでMac用のアプリはなかなかありませんよね。
Macでも良いエディタないかな~と思っているなら、MarsEditがめちゃくちゃ良いアプリなのでおすすめ。
というか、いたるところで絶賛されているので割と有名です。
有料で4800円くらいするので少し高いんですが、以下のような機能が1つのエディタでできるのは本当に便利。
- ショートカットにHTMLタグ登録可能
- 画像の簡単アップロード
- リアルタイムでプレビューが同期される
- 複数WPへの自動投稿
- 一部無料ブログの投稿
- オフラインで草稿作成可能
1度使ってしまうと本当に手放せなくなるアプリで、WPごとに毎回ログインして編集画面で記事作成して…みたいな状況には私はもう戻れません。笑
海外のツールで最初の設定がわかりにくかったりするかもしれないので、MarsEditをインストールして1個目のブログの基本的な設定までの手順を解説していきます。
AppStoreと公式サイトはどちらがお得?
MarsEditはAppStoreと公式サイトのどちらかからダウンロードできます。
アプリ自体は同じものですが、公式サイトには30日間の無料トライアル期間がついているので、公式サイトからダウンロードするのがおすすめです。
5000円弱のツールなので、まずは実際に触って試してみたいですよね。
さらに、もう1つメリットがあって公式サイトから購入しておけば、今後MarsEditのバージョンが変わった場合にも無償でアップグレードができます。
AppStoreの場合は買い直しなので注意が必要です。
ちなみに、公式サイトからダウンロードいて30日試してみて購入する時はAppStoreでということも可能なんですが、それをすると設定が全部やり直しになるみたいですね。
ファイル自体を手動で移し替えれば大丈夫だと思いますが、公式サイトからのダウンロードでも安心なのであえてAppStoreからダウンロードする必要はないと思います。
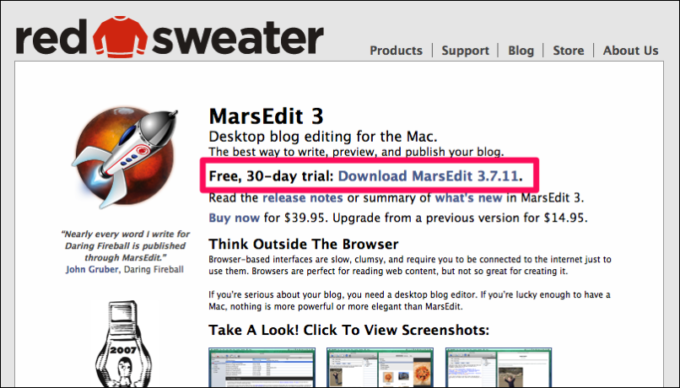
下記のサイトからダウンロードできます。
→ MarsEdit3ダウンロード

30dayトライアルと書いているリンクからダウンロードします。

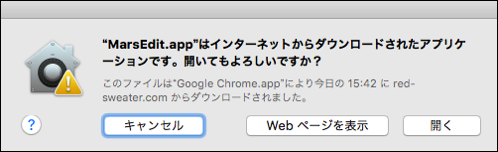
ダウンロードしたZIPファイルを解凍するとアプリが出てきますので、アプリケーションフォルダに移動して起動します。
アラートが出てきますが、開くをクリック。

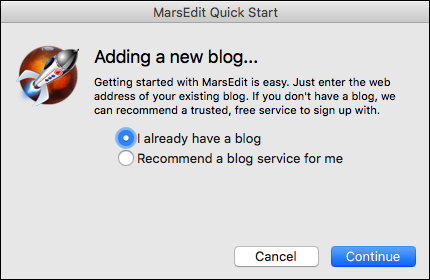
起動すると、最初にブログの登録を促されるので上の方にチェックを入れてContinueをクリック。

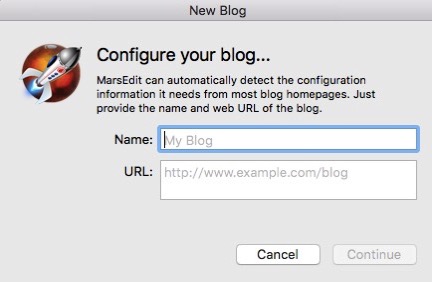
ブログタイトルとURLを入力して、Continueをクリック。

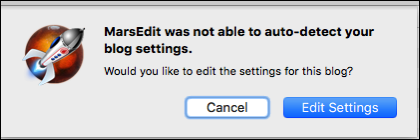
そのままブログの個別設定も済ませましょう。
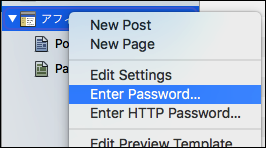
Edit Settingsをクリックします。

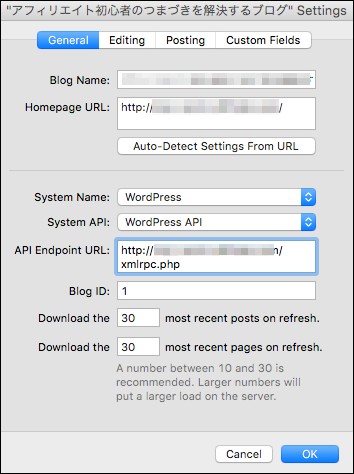
Generalのタブはこんな感じです。
ブログネームをURLはさっき入力したものになっています。
その下のシステムネームやシステムAPIなどは基本的に自動で入力されているはずです。
もし入力されていなければ上記と同じにすれば問題ありませn。
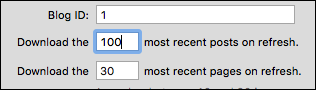
API Endpoint URLはブログのURLの後に、「xmlrpc.php」を追加すればOKで、ブログIDはWPの場合は「1」になります。

その下の、2箇所の数字は取得する記事数と固定ページ数です。
デフォルトでは最新30記事になっているので、ここを必要に応じて増やしましょう。
100くらいまでは大丈夫だと思いますが、記事を多くすると取得に時間がかかったり重くなったりする場合もあるので注意してください。

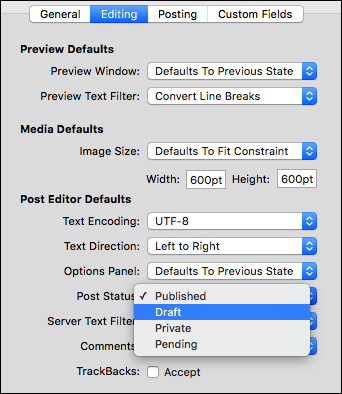
Editingのタブも微妙に変更しておきましょう。
PostStatusはデフォルトの状態で、Publishdの場合はそのまま公開、Draftの場合は下書き状態でWPに投稿ということになります。
うっかり公開してしまいたくない場合はDraftにしておくと安心です。

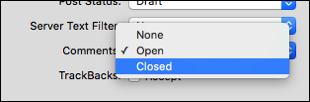
コメントとトラックバックも受け付けるか拒否するか設定できます。
非公開にする場合はNoneです。

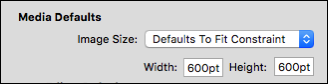
この部分は画像をアップした時の制限です。
Fit Constraintを選ぶと下の数値に自動で調整します。
画像のサイズをそのまま使う場合はフルサイズを選んでおけばOKです。
とりあえず初期設定としては、このあたりを変更しておけば大丈夫かと思います。

次は、ブログのログイン情報を入力します。
Enter PasswordをクリックするとユーザーIDとPassword入力画面になるので、ここに情報を入力すると同期できるようになります。

このように同期されればOKです。
以上で、MarsEditの基本的な設定は終了です。
ここから先についてはまた別記事で解説していこうと思います。
ということで、今回は以上です。